ChromeOS 131 : les nouveautés des DevTools
ven, 08/11/2024 - 07:00
La version 131 de Chrome est disponible. La partie DevTools propose de belles choses. Nous retenons :
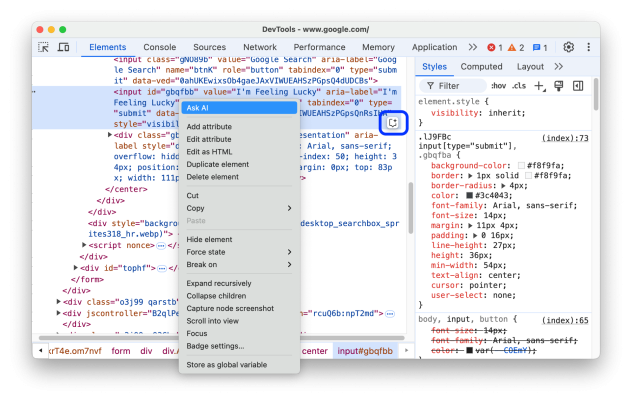
- Debug CSS avec Gemini : pour le moment expérimental, l'idée est d'aider les développeurs à faire le debug des codes CSS. On peut le tester depuis le panneau Elements, clique droit sur un élément et sélectionner Ask AI... Gemini apportera alors des conseils et des solutions !
- il est possible de gérer les fonctionnalités IA depuis les paramètres, section innovations IA
- nouvelle fenêtre d'annotations dans la partie Performance.
- toujours dans la partie performance, Performance insights est déprécié au profit de la fenêtre Insights.
- nouvelle ergonomie pour les Layout shifts
- les informations Hardware concurrency sont déplacées dans le panneau Sensors

La liste est très très longue : https://developer.chrome.com/blog/new-in-devtools-131?hl=en
Autre évolution non négligable, la partie WebGPU. Tous les détails sur ce post : https://developer.chrome.com/blog/new-in-webgpu-131?hl=en
Chrome 131 est en version stable.
Pour suivre les développements de Chrome, consultez chromestatus : https://chromestatus.com/roadmap


