Dark mode : comment GitLab pense le mode sombre ?
jeu, 17/10/2024 - 10:34
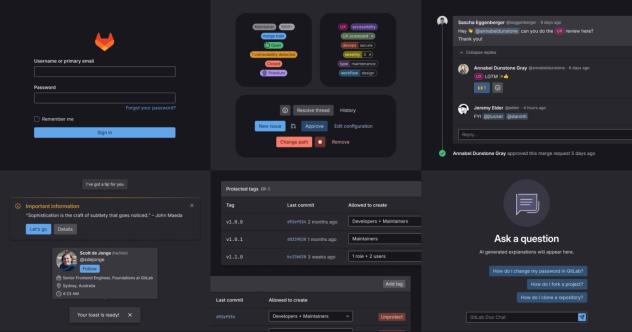
GitLab adapte le mode sombre avec une nouvelle ergonomie pour améliorer son utilisation et le confort au quotidien. L'éditeur dévoile une préversion de la future évolution. Si le mode sombre est devenu une fonctionnalité de base, il faut l'améliorer et prendre en compte les commentaires des développeurs. Un des problèmes récurrents est le manque de visibilité de certains éléments d'interface ou même du code.

GitLab a proposé une première version du dark mode dès 2020. Depuis, les équipes proposent une sorte de guidelines sur le sujet : Dark UI for GitLab's Web IDE. Plusieurs principes sont cités :
- les éléments au premier plan doivent être plus clairs et ceux en arrière plus sombres. Ainsi une "profondeur" est créée et cela permet de distinguer les plans et les éléments. Avoir des éléments d'interfaces de même consistance perturbent la compréhension de l'interface et donc son usage
- réduire la saturation des couleurs : les couleurs ressortent naturellement en dark mode. En effet, sur un fond sombre, les couleurs "sautent" aux yeux. Mais attention à ne pas multiplier les couleurs ni les fonds de couleurs. Vous aurez alors un effet "sapin de Noël" rendant l'interface visuellement agressive et moins ergonomique. Il faut donc réduire le nombre de couleurs et penser à l'endroit où il faut accenter tel élément, tel texte
- atténuer les effets et ne pas utiliser le principe de l'inversé. Inverser les couleurs sur un objet (par exemple un label et le fond d'un bouton) peut rendre l'objet illisible
Une réflexion particulièrement instructive : https://about.gitlab.com/blog/2024/10/15/gitlab-dark-mode-is-getting-a-new-look/


