De l'évolution de l'utilisation de JavaScript et des frameworks JavaScript
jeu, 24/09/2015 - 12:09
A lire, un très intéressant billet de blog d'Eric Elliot qui rend compte d'une étude conduite par JavaScript Scene, concernant l'évolution de l'utilisation de JavaScript et des frameworks JavaScript que sont NodeJS, AngularJS et ReactJS notamment. 800 développeurs ont participé à cette étude.
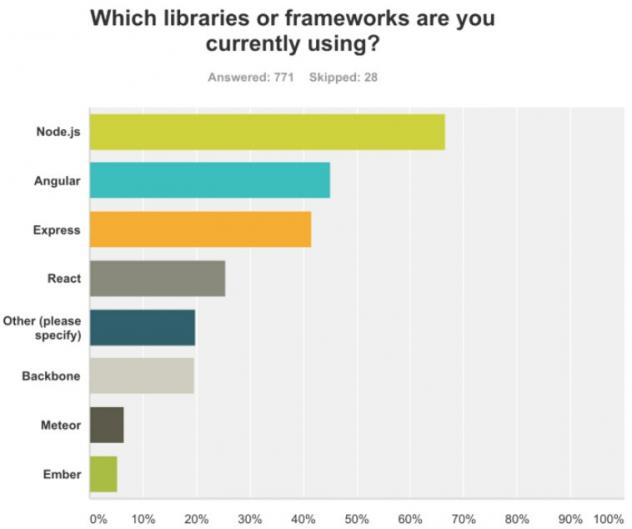
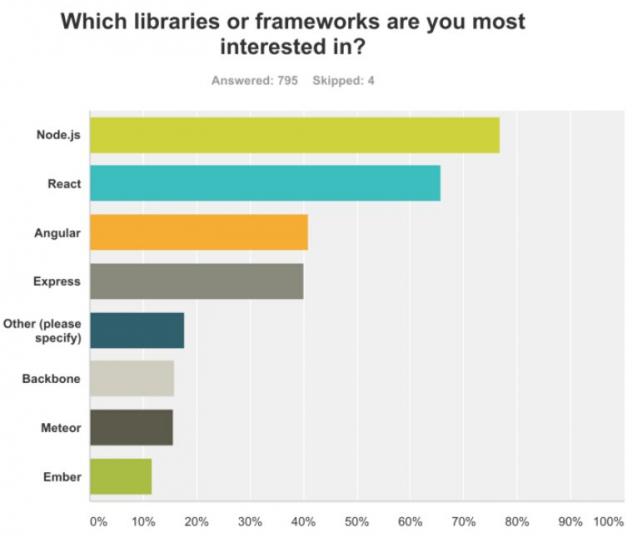
Angular sur le déclin ? React a le vent en poupe !
L'étude nous apprend que 45% des participants à l'étude utilisent le framework AngularJS, mais que 66% se déclarent intéressés par ReactJS, le framework conçu par Facebook. Comme dans le même temps, il y a moins de personnes intéressées par AngularJS que de personnes utilisant AngularJS, l'auteur interprète ceci comme un signal d'un futur déclin de l'utilisation d'AngularJS.


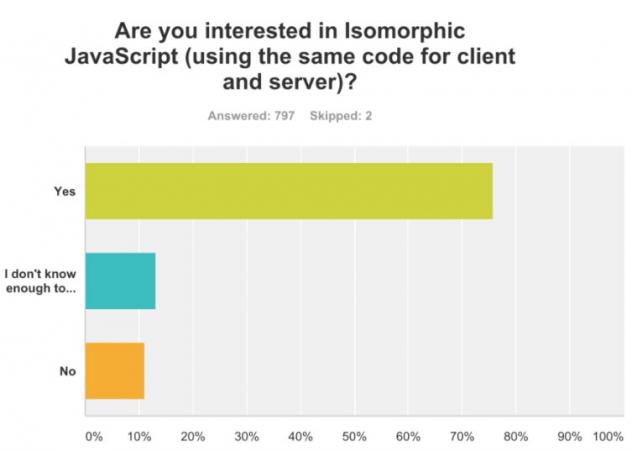
JavaScript Isomorphique : la nouvelle tendance
76% des participants se déclarent intéressés par l'utilisation de JavaScript Isomorphique. Il fut un temps où une page Web était entièrement rendue côté serveur. Puis est arrivée la mode des SPA, (Single Page App - Application en une seule page) pour les frontaux. Mais de nombreux problèmes sont inhérents à SPA. Tout d'abord, le temps de construction d'une page, car le code et les librairies JavaScript doivent être chargées par le navigateur puis le code doit être exécuté. Ensuite le référencement. Le code HTML d'une telle page étant réduit à un squelette, ceci peut poser de très gros problèmes de référencement si les moteurs de recherche n'exécutent pas le JavaScript.
La nouvelle tendance est donc au JavaScript Isomorphique, aussi appelé JavaScript Universel. Cela consiste en du code qui peut être utilisé aussi bien côté serveur que côté client (côté navigateur). Dans ce cas de figure, le code côté serveur est exécuté - par NodeJS à priori - pour construire un rendu HTML complet. Le client reçoit ce HTML et l'affiche. Si le client est un navigateur, l'utilisateur voit tout de suite quelqus chose. Si le client est un moteur de recherche, celui-ci à quelque chose à se mettre sous la dent du référencement :-)
Dans le même temps le code JavaScript - un composant ReatcJS à priori - est chargé côté client par le navigateur. Après quoi, la page qui était l'instant d'avant un simple rendu HTML, devient une SPA :-)

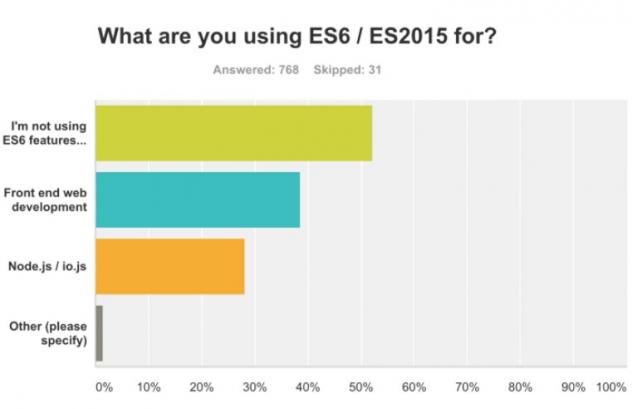
ECMAScript 6 est largement adopté
L'étude montre encore que ECMAScript 6, le dernier standard JavaScript est très largement adopté dans la pratique, puisque 46% des répondants déclarent l'utiliser. La plupart l'utiliser dans les pages, mais 30% l'utilisent en travaillant avec NodeJS.




Commentaires
J'attends de voir... Et zou un plat d'Aioli.