Création d’un carnet de livres avec le mkFramework
Introduction
Un des avantages des frameworks est de vous permettre de developper plus vite.
Je vais vous démontrer ici comment le mkframework peut vous rendre plus productif.
Dans ce petit tutoriel on va créer un gestionnaire de livres avec une authentification.
La base de données
Commençons par créer les tables avec la requête suivante:
CREATE TABLE `livres` (
`id` int(11) NOT NULL auto_increment,
`titre` varchar(50) NOT NULL,
`resume` text NOT NULL,
`auteur_id` int(11) NOT NULL,
PRIMARY KEY (`id`)
);
CREATE TABLE `auteur` (
`id` int(11) NOT NULL auto_increment,
`nom` varchar(30) NOT NULL,
`prenom` varchar(30) NOT NULL,
PRIMARY KEY (`id`)
);
CREATE TABLE `comptes` (
`id` int(11) NOT NULL auto_increment,
`login` varchar(30) NOT NULL,
`password` varchar(50) NOT NULL,
PRIMARY KEY (`id`)
);
Créons le projet
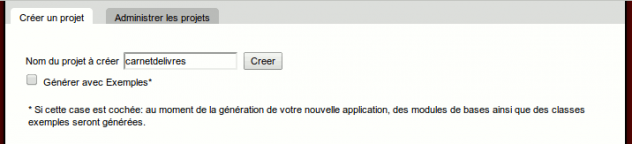
Le mkframework propose un générateur web: le builder, utilisez-le pour créer notre projet “carnetdelivres”

Le projet est créé dans le repertoire data/genere du framework (il est possible de le déplacer par la suite, une fois le projet fini)
Editez le fichier de connexion conf/connexion.ini.php
Saisissez dans la section [db]:
carnetdelivres.dsn="mysql:dbname=carnetdelivresDb;host=localhost"
carnetdelivres.sgbd=pdo_mysql
carnetdelivres.username=root
carnetdelivres.password=root

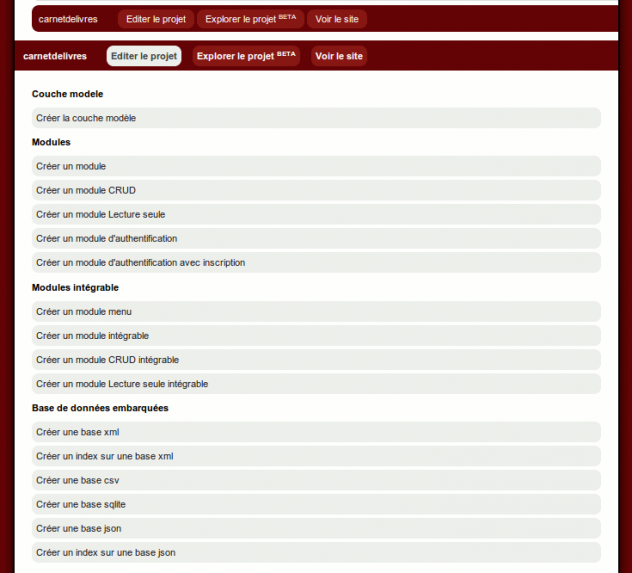
Vous avez ici une vision de ce que le builder vous permet:
- Créer la couche modèle
- Créer un module
- Créer un module CRUD
- Créer un module Lecture seule
- Créer un module d’authentification
- Créer un module d’authentification avec inscription
- Créer un module menu…
Créons la couche modèle
Comme beaucoup de framework, le mkframework utilise une architecture MVC*, il faut donc ici créer la couche modèle pour pouvoir intéragir avec notre base de données.
Cliquez sur “créer la couche modèle”
*MVC Modèle Vue Controlleur

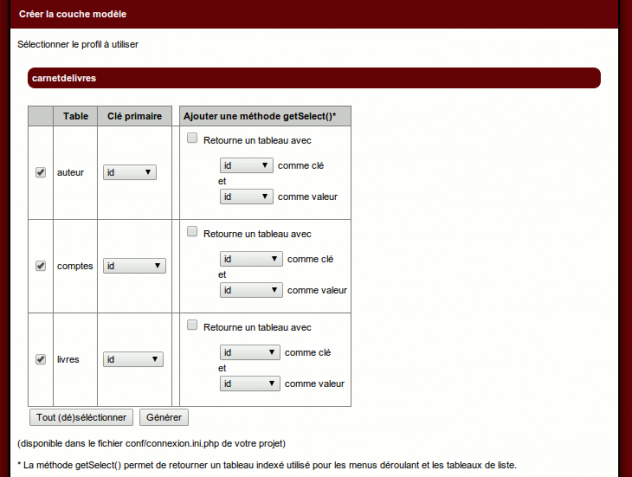
Le builder vous liste ici les tables visible en utilisant ce profil de connnexion.
On voit ici nos deux tables “auteur” et “livres”, on va faire deux choses
- cocher les deux tables: nous voulons une classe modèle pour chacun de ces tables
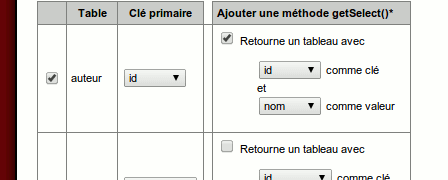
- nous allons pour la table auteur, dans la colonne “Ajouter une méthode getSelect”, cocher “retourne un tableau avec” et selectionner comme valeur “nom”

Vous avez souvent des cas de jointure de table “simple” où vous souhaitez avoir un menu déroulant de la table liée: comme ici avec l’auteur d’un livre ou même afficher la liste des livres avec le nom de l’auteur et non son id.
Pour cela 2 solutions: faire une jointure ou utiliser cette methode getSelect qui génère un tableau indexé par id.
Cette méthode sera utilisée par la suite par le builder lors de la génération du CRUD.
Cliquez sur le bouton “Générer”
Vous verrez listé les 2 fichiers de classes créées dans le repertoire model de votre application.
Générons le CRUD
CRUD signigie Create Read Update and Delete, ce sont les différentes actions que nous proposons pour administrer une table.
On liste les élements, on permet via un formulaire d’ajouter de modifier ou de supprimer celui-ci.
Le builder permet de générer ce module pour nous.
Cliquez sur “Créer un CRUD”
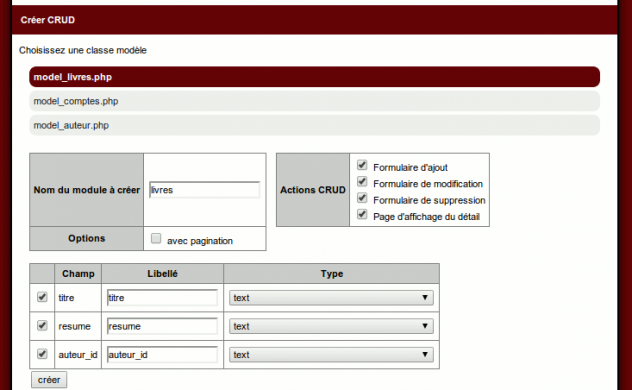
Sélectionnez la classe model_livres.php

Le builder vous liste ici plusieurs éléments pour personnaliser cette génération:
Vous avez la liste des champs disponibles dans la table ainsi que leurs types associés
Choisissez pour auteur_id “select en utilisant model_auteur::getSelect”, c’est la méthode “getSelect” générée précédement
Modifiez le libellé qui sera utilisé pour la génération
Vous pouvez également selectionner les actions disponibles pour ce CRUD, vous pouvez choisir d’afficher ou non la possibilité de supprimer un contenu ou le modifier.
Cliquez sur le bouton “Créer”

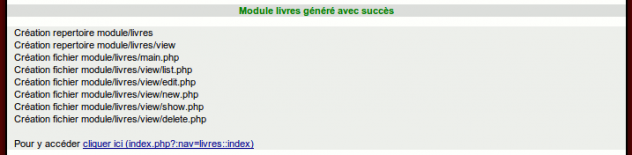
Vous pouvez lors de la génération voir non seulement apparaitre les repertoires crées et fichiers générés, mais également un lien permettant de voir le module créé à l’instant

Faites de même pour la création du CRUD de la table auteur.
Génération du module d’authentification
On va permettre de s’inscrire pour pouvoir créer son compte afin de gérer ses livres
Pour cela, le builder vous propose de générer un module.
Cliquez sur “créer un module d’authentification avec inscription”

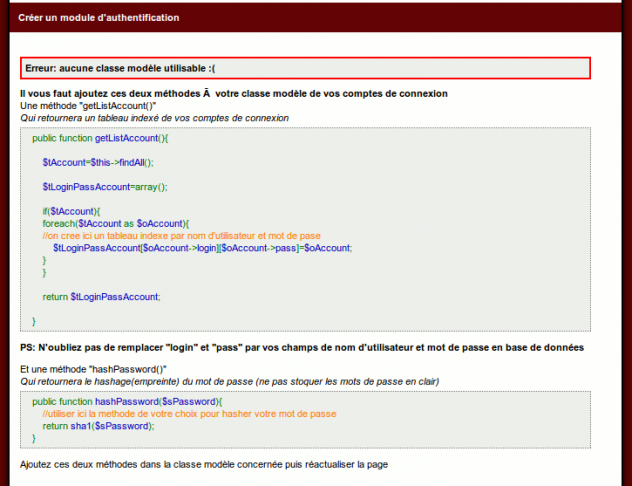
Le builder vous affiche un erreur: il ne voit pas de classe modèle “utilisable”
Il vous demande d’ajouter ces 2 méthodes à la classe qui gère la table contenant les comptes de connexion (dans notre cas comptes)
Editez votre fichier de classe modèle model_comptes.php et copiez-coller ces deux méthode dans la classe model_comptes
Attention: pour la methode getListAccount, modifiez $oAccount->pass par $oAccount->password (notre champ de mot de passe s’appelle password et non pass)
Puis retourner sur le builder et re-cliquez sur “Créer un module d’authentification avec inscription”

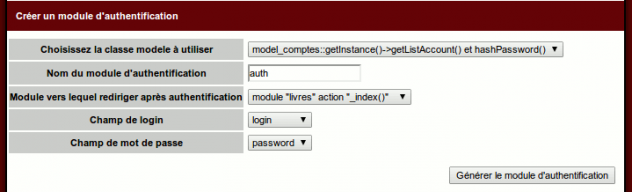
Le builder vous permet ici de choisir
- la classe modèle à utiliser pour l’authentificaiton (model_comptes précédement modifiée)
- Le nom du module à créer, ici “auth”
- Le module à redirigé une fois authentifié
- Le champ de login et celui de mot de passe.
Cliquez sur “Génerer le module d’authentification”

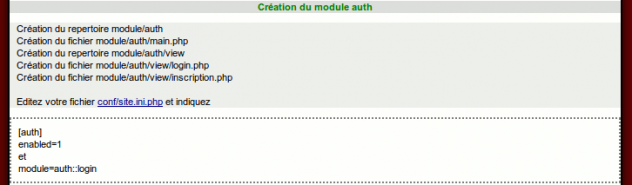
Vous voyez ici que l’on vous demande d’éditer un fichier de configuration afin d’activer l’authentification et d’indiquer le nom du module le gérant.
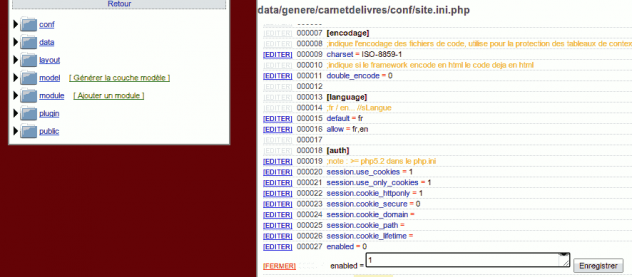
Vous pouvez simplement cliquer sur le lien conf/site.ini.php

et modifier la valeur de enabled dans la section [auth]
Ceci active l’authentification sur l’ensemble du site, pour vous y connecter, il vous faut créer un compte
Connectez vous sur votre site, en cliquant sur “voir le site”

Vous voyez un formulaire d’authentification avec un lien pour s’inscrire

Cliquez sur “S’inscrire”

Créez un compte puis loguez vous avec.
Vous arrivez sur la page de CRUD des livres, mais c’est un peu trop pauve, on va ajouter un menu pour naviguer
Ajouter un module de navigation
Cliquez sur “créer un module menu”

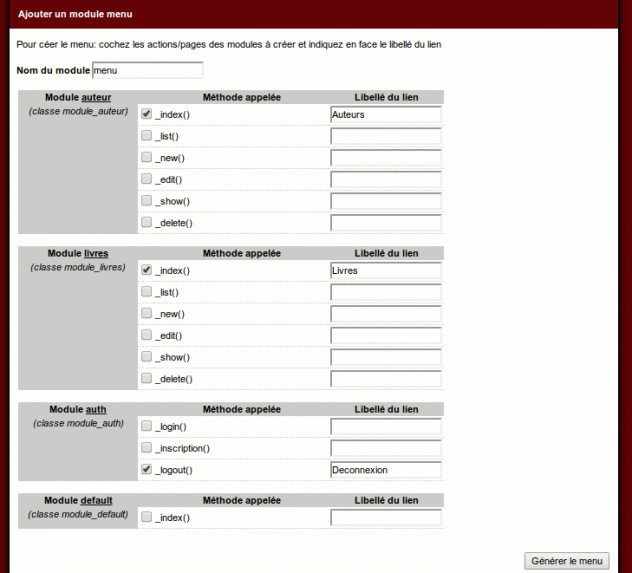
Le builder vous liste les modules qu’il trouve dans votre application
Vous avez la possibilité de créer des liens facilement à partir de ceux-ci
Nous allons ici créer 3 liens: un pour accéder aux livres, l’autre aux auteurs et enfin le dernier pour se deconnecter.
Cliquez sur “Générer le menu”

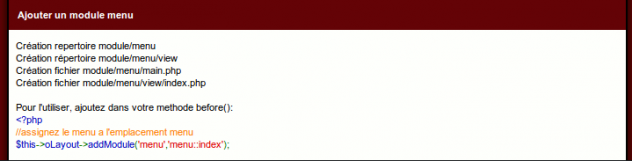
Une fois le module générer , le builder vous indique comment l’ajouter dans votre application
Il faut éditer les modules auteur et livres pour utiliser ce module, editer le fichier module/livres/main.php
et ajouter à la fin de votre méthode before() la ligne
$this->oLayout->addModule(‘menu’,’menu::index’);
Faites de même pour le module “auteur”

Vous pouvez désormais naviguer dans votre application.
Conclusion
L’application ici décrite n’est pas terminée, il faudrait isoler les livres de chaque compte: ne pas permettre à un compte de voir celui des autres, ajouter des pochettes…
Vous avez pu dans ce premier tutoriel vous familiariser un peu plus avec ce framework et voir qu’il permet d’accélerer, faciliter vos développements grâce à son générateur web.



Ajouter un commentaire