
Cet article expose des pistes d’actions possibles pour réduire l'impact environnemental du numérique dans le cadre du développement web. Il ne couvre pas l’ensemble de l’écoconception d’un service numérique qui est un travail qui implique toute l’équipe autour du projet. Nous y verrons comment évaluer l’impact d’une page, quelles pratiques mettre en œuvre, comment concevoir des applications web plus vertueuses.
Comment mesurer l’impact d’une page web d’un point de vue environnemental ?
Pour améliorer, il faut mesurer, analyser. Une chance : il existe une extension de navigateur, appelée GreenIT-Analysis, disponible pour Chrome [1] et Firefox [2], permettant d’analyser une page web d’un point de vue impact environnemental. Il s’agit d’un projet open source, dont le code est sur Github [3].
Voyons ce qu’elle nous dit par exemple pour programmez.com.
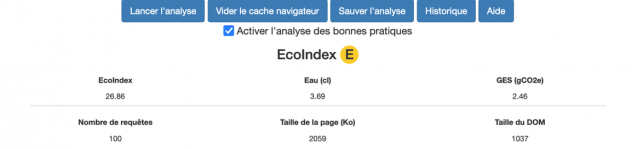
Pour l’utiliser il faut, après avoir installé l’extension, ouvrir les outils de développement du navigateur, aller dans l’onglet « GreenIT », ouvrir la page, puis lancer l’analyse. On peut optionnellement cocher la case « Activer l’analyse des bonnes pratiques » pour avoir plus d'informations.

Analysons cette capture d’écran. On y trouve une note de E, déterminée à partir d’un score « EcoIndex » de 26,85. L’EcoIndex ici affiché, est inspiré de l’éco-index visible par exemple sur les appareils électroménagers. Les notes vont de A à G, et l’index de 0 à 100, 100 étant la meilleure note possible. La note est ici plutôt moyenne mais pas du tout surprenante pour une page d'accueil, qui est typiquement assez chargée.
On note que l’extension fournit une estimation des émissions de gaz à effet de serre associés à la page, exprimée en grammes équivalent CO2 ainsi qu’une estimation de la consommation d’eau, exprimée en centilitre. D’où viennent ces chiffres ? Ils sont calculés à partir d’une analyse de cycle de vie d’un site sur lequel ont travaillé les concepteurs de l’extension. Une analyse de cycle de vie est une analyse des impacts environnementaux d’un produit, en tenant compte de toutes les étapes de sa vie (fabrication, utilisation, fin de vie) et en s’intéressant à plusieurs facteurs d’impacts, pas seulement les émissions de gaz à effet de serre comme pour un bilan carbone. L’extension GreenIT est donc d’abord un outil pédagogique permettant de sensibiliser à l’impact environnemental d’une page.
Individuellement, ces 2,46 centilitres et 3,69 grammes n’ont pas l’air très importants, mais si on multiplie par le nombre d’affichages, on peut arriver à des gros chiffres. Pour un site ayant des millions de vues, cela donne des tonnes équivalent CO2 par exemple. En tant que développeurs web, nous avons la chance, en pouvant optimiser ces pages, de réduire cet impact. Si on a un fort trafic, même un petit gain peut faire une grosse différence, par le pouvoir de la multiplication.
D’où viennent ces impacts environnementaux associés au web ?
Quand on pense à l’impact environnemental du numérique, on pense souvent aux data centers. On a l’image d’une salle serveur pleine de machines, qui consomment beaucoup d’électricité, qui nécessitent de la climatisation , etc… Or, contrairement à ce qu’on pense souvent, ce ne sont pas les centres de données qui sont responsables de l’essentiel de l’impact environnemental du numérique, mais les terminaux des utilisateurs, et en particulier leur fabrication. Les chiffres de l’étude de GreenIT.fr le montrent clairement.
Émissions de gaz à effet de serre du numérique mondial réparties par phase du cycle de vie et segment de terminaux
| Production | Utilisation | Total |
Utilisateurs | 40% | 26% | 66% |
Réseaux | 3% | 16% | 19% |
Centres informatiques | 1% | 14% | 15% |
| 44% | 56% |
|
Utilisation des ressources naturelles du numérique mondial réparties par phase du cycle de vie et segment de terminaux
| Production | Utilisation | Total |
Utilisateurs | 76% | 0% | 76% |
Réseaux | 16% | 0% | 16% |
Centres informatiques | 8% | 0% | 8% |
| 100% | 0% |
|
Source : Empreinte environnementale du numérique mondial, GreenIT.fr, 2019 [4]
Cela s’explique simplement parce qu’il y a beaucoup plus de terminaux clients que de serveurs. 34 milliards contre 700 millions. Mais aussi parce que fabriquer un appareil high-tech est quelque chose de complexe et coûteux.
Un smartphone contient par exemple plusieurs dizaines de matériaux différents. Il faut extraire les minerais des métaux des mines, le concasser, le chauffer, le purifier avec des produits chimiques, pour pouvoir créer des alliages avec lesquels on peut créer des composants électroniques que l’on assemble, il faut aussi du sable pour le verre des écrans, du pétrole pour le plastique, et aussi transporter ces matières et ces composants, ainsi que les appareils jusqu’au magasin. 90% des émissions de gaz à effet de serre émises dans toute la vie d’un smartphone le sont à sa fabrication.
Sachant cela, on peut en déduire que les actions clefs pour réduire l’impact du numérique sont d’abord d’utiliser moins de terminaux et de les faire durer le plus longtemps possible. Puis de réduire les ressources informatiques utilisées par les programmes.
Construire des applications web qui se comportent mal sur les appareils des utilisateurs encourage ceux-ci à renouveler leurs appareils. « Je ne peux même plus surfer sur le web avec cette bécanne, il m’en faut une autre ». L’application contribue à pousser vers l’obsolescence le terminal de l’utilisateur alors que celui-ci fonctionne toujours très bien.
De plus, une application web peu performante utilisera plus les composants de la machine. La batterie se videra plus vite par exemple dans le cas d’un smartphone, ce qui l'amènera plus rapidement à la fin de sa vie, qui se compte en nombre de cycles décharge/recharge.
Enfin utiliser plus de bande passante que nécessaire, utiliser plus de ressources serveur que nécessaire, implique de dimensionner les architectures réseaux et serveur pour encaisser ce trafic. Sur une application à forte audience, une optimisation de quelques centaines de ko par page peut faire une grosse différence en volume si on multiplie par le nombre d’utilisateurs et de téléchargements.
Pour ne pas pousser au renouvellement des appareils et économiser des ressources, on va donc chercher à créer des sites légers et efficients.
Avant d’être performant il faut être compatible
Dans le cadre du développement web, cela veut dire être compatible avec les navigateurs dont les utilisateurs disposent, même s’ils sont un peu anciens ou n'implémentent pas les normes les plus récentes.
On a tous, c’est humain, envie de travailler avec les dernières évolutions du web, que ce soit des éléments html 5 ou des propriétés CSS. Mais les utilisateurs du site ne sont pas forcément maîtres du navigateur qu’ils utilisent, par exemple s’ils sont sur un ordinateur d’entreprise, ou sur une machine ancienne où ils ne peuvent pas installer de logiciels trop récents qui la ralentiraient. Ils peuvent même ne pas savoir qu’il est possible d’utiliser un autre navigateur que celui qu’ils possèdent déjà. On peut aussi prolonger la vie d’ordinateurs anciens en y installant une distribution linux légère et un navigateur minimal.
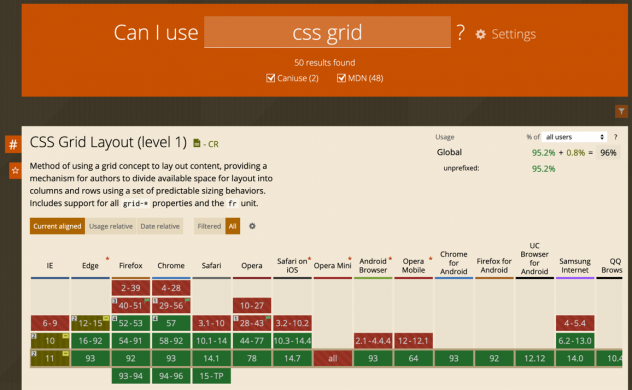
Le site caniuse.com permet de valider si une fonctionnalité particulière peut être utilisée :

Comment optimiser son site ?
La note EcoIndex sur 100 donnée par l’extension est calculée à partir de trois indicateurs : le poids de la page (décompressée), le nombre de requêtes http et la taille du DOM, dont les valeurs sont affichées. L’idée est qu’une page avec beaucoup d’éléments et beaucoup de requêtes a des chances d’être difficile à afficher pour l’appareil, et que si elle est lourde en ko et en nombre de requêtes, elle utilise potentiellement trop de charge serveur et réseau.
Et si on y réfléchit un peu, nos pages web sont souvent très lourdes par rapport à ce qu’elles font.
Super Mario Bros, jeu iconique avec de nombreux niveaux et interactions ne pesait que 40 ko, moins que beaucoup de fichiers servis par les sites webs aujourd’hui, que l’on parle de css, de js ou d’images. Depuis 2016, une page web est même en moyenne plus grosse que le jeu Doom, qui était un jeu en 3D avec plusieurs niveaux et des effets sonores. Quand on pense qu’un site se base sur le navigateur et sur ses API pour s’afficher et exécuter ses comportements et intéractions alors que ces programmes étaient autosuffisants et que parfois, quand on scrolle une page, on la voit ramer, la différence est encore plus impressionnante. Cela laisse une impression d’imparfait. On doit pouvoir mieux faire.
Il existe de nombreuses ressources pour améliorer la performance de nos sites web. On peut par exemple citer les checklist d’opquast [5], ou les outils de google comme Google PageSpeed Insights.
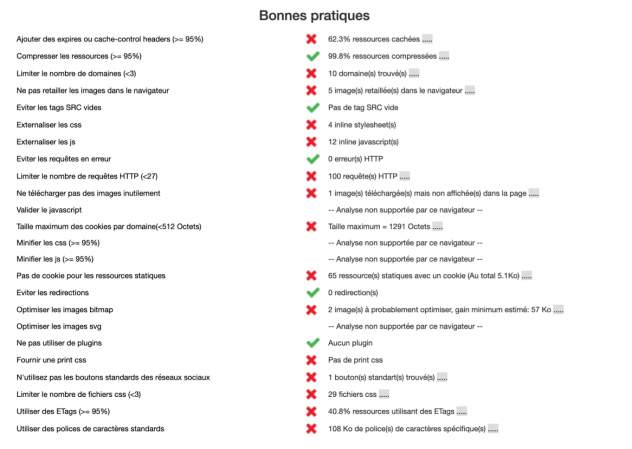
En plus d’afficher un EcoIndex et une estimation d’impacts environnementaux, l’extension GreenIT Analysis propose des pistes d’améliorations à travers la fonction analyse des bonnes pratiques. Voyons par exemple la liste pour programmez.com :

Ce type de checklist est utile. Car si tout le monde bien sûr veut des pages performantes et teste que celles-ci s’affichent bien, on ne parcourt pas systématiquement une liste d’idées d’améliorations.
Si on regarde dans le détail, on peut les classer selon trois axes, qui correspondent aux variables qui font la note.
Réduire le nombre de requêtes http
Il y a une ligne dédiée « Limiter le nombre de requête » qui s'affiche en rouge au-delà d’un certain seuil. Mais l’extension nous suggère également d’éviter les redirections, de limiter le nombre fichiers CSS, de ne pas télécharger des images non affichées ou d’utiliser des polices de caractères standard (déjà présentes sur la machine de l’utilisateur). L’utilisation des mécanismes de cache permet également d’éviter des requêtes, en fixant une date de validité du fichier par exemple.
On pourrait rétorquer qu’avec la généralisation d’http2, limiter le nombre de requêtes devient moins pertinent, car avec cette mise à jour, il n’y a pas de surcoût à faire une requête http supplémentaire plutôt que regrouper les fichiers. Mais un trop grand nombre de requêtes reste un indice qu’il y a peut être des améliorations possibles sur la page.
Réduire la bande passante utilisée
Réduire la quantité d’octets transmis permet de réduire la charge serveur et réseau. On pourrait se dire qu’un site web est très petit par rapport à d’autres choses qui transitent aujourd’hui sur internet, en particulier la vidéo ou les jeux en streaming. C’est vrai, mais comme on visite beaucoup de pages web, cela constitue tout de même une part importante du trafic et contribue à augmenter les besoins en infrastructures. De plus, les actions réduisant la bande passante utilisée vont aussi permettre d’avoir un site plus léger et rapide, ce qui réduira la pression au renouvellement des appareils.
Les mécanismes de cache du navigateur permettent d’éviter de télécharger plusieurs fois la même chose. Dans cette optique, séparer les fichiers js et css du html permet de mettre ceux-ci en cache. Optimiser en taille les fichiers, images, pdf ou autres, et également minifier et compresser les fichiers qui peuvent l’être (css, js, html), permet d’avoir moins de données à transférer.
Pour les cookies : comme ils sont transférés à chaque requête, leur poids s’ajoute à chaque fois. Il faut donc faire attention à les conserver de petite taille. De plus les cookies, prévus pour conserver l'identité d’un utilisateur et gérer une session de connexion, ne sont pas utiles pour récupérer des fichiers statiques (images, css, js, documents PDF, …), il serait donc contre productif de les ajouter aux requêtes pour ceux-ci. On peut l’éviter en créant un sous-domaine différent, par exemple static.monsite.fr. En revanche, un grand nombre de noms de domaines est un signe que le site est probablement trop complexe.
Économiser du temps de calcul sur le navigateur
Enfin, certaines pratiques visent directement à limiter la charge de calcul imposée au navigateur pour l’affichage de la page.
Des fichiers html, css ou js non valides nécessitent plus de calcul pour que le navigateur devine ce qu’il doit faire. Retraiter les images côté client nécessite également des ressources. Les plugins comme Flash ou Java sont aussi plutôt lents et gourmands, mais dans le web d’aujourd’hui, leur utilisation est devenue très rare.
Cette liste est très incomplète et ne liste pas tout ce qui est possible pour améliorer une page ou un site. Il s’agit d’un sous ensemble des 115 bonnes pratiques d’éco conception web [6] fournies par le collectif numérique responsable, parmi celles que l’on peut tester automatiquement. N’hésitez pas à aller lire le référentiel en entier, ainsi que d’autres comme la checklist d’opquast ou les conseils de Google PageSpeed.
Notez aussi que satisfaire l’extension pour tout avoir en vert n’est pas le but. Il s’agit d’un outil alliant un objectif de sensibilisation et la fourniture de quelques idées d’améliorations. Par exemple, si votre page ne sera jamais imprimée par personne, passer du temps sur une CSS print est sans doute inutile. Ce sera en revanche apprécié dans le cas d’un contenu textuel.
Mobile first
Il existe une stratégie de conception et de test permettant de valider qu’un site se comporte bien sur tous les appareils : mobile first
L’idée est de concevoir d’abord les pages pour des téléphones mobiles les plus contraignants en taille d’écran ou en puissance, et aussi de concevoir pour un réseau mobile faible, 3G voire 2G. Dans ces conditions, on est obligé de travailler sur le poids et les performances du site pour qu’il puisse être utilisable. On doit également se poser des questions difficiles sur les contenus qui sont importants à mettre en valeur et ceux qui le sont moins.
Une fois qu’on a une application qui fonctionne bien dans ces conditions extrêmes, elle sera forcément confortable à utiliser sur des machines plus puissantes, des écrans plus grands, des réseaux plus performants.
Dans la pratique on peut tester avec des terminaux réels, des téléphones anciens conservés ou achetés d’occasion par exemple. On peut aussi utiliser des machines virtuelles, comme les simulateurs fournis pour les développements natif sur Android ou iOS.
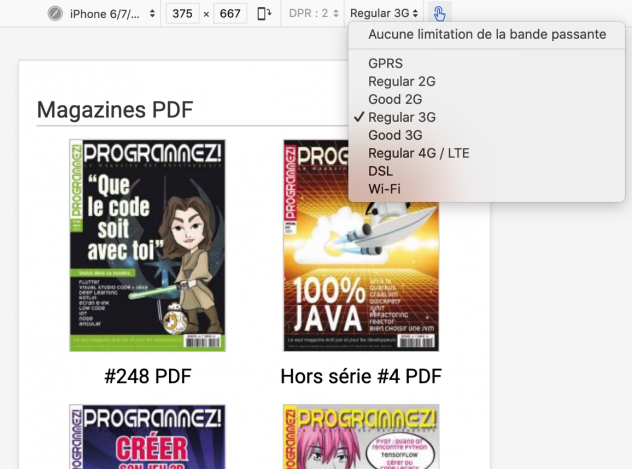
Plus pratique, mais moins complet, on peut aussi utiliser le menu dédié des outils de développement navigateur permettant de redimensionner la page à la taille d’un écran de téléphone mobile et de simuler une bande passante limitée :

Bien choisir les technologies en fonction du contexte
Les technologies aujourd’hui à la mode dans le web sont souvent basées sur une architecture particulière appelée Single Page Application (SPA). On sert au client une seule page, ainsi que du code javascript qui construira à la volée toute l’application web à partir de requêtes AJAX, en modifiant le DOM. Cela se fait avec des frameworks javascript connus comme Angular, React ou Vue.js.
Cette architecture a des avantages mais n’est pas forcément adaptée à tous les projets. Pour une application qui sera utilisée exclusivement sur des ordinateurs de bureau, qui nécessitera beaucoup d’interactions, affichera du contenu riche, c’est certainement un bon choix. Pour un site qui est surtout composé de texte, et qui est destiné à être visualisé partout dans le monde, sur tout type d’appareils et de réseaux, cela se discute. Dans la pratique, la limite entre un site web et une application web n’est pas forcément aussi claire, mais trancher est un choix structurant. Une application sera toujours plus lourde qu’un site.
L’utilisation de javascript a un prix : il faut du temps pour charger les scripts, et les interactions avec l’utilisateur ne sont possibles qu’une fois le fichier lu par le navigateur et les scripts de départ exécutés. Il y a même des pages qui nous expliquent comment se passer de bibliothèques populaires comme moment.js [7], underscore.js [8], jQuery [9], voir même de javascript tout court [10].
Le low tech web, le charme du minimalisme
Le terme low-tech désigne des inventions et technologies sobres en matériaux et en énergie, faciles à construire et à réparer pour n’importe qui, par exemple un four solaire ou un frigo en terre cuite. Le terme a été construit par opposition à la high-tech, il peut donc sembler étrange de les associer. Pour construire n’importe quel appareil high-tech, il faut des alliages complexes de métaux purs, des salles blanches et beaucoup de savoir et de rigueur.
Pourtant, on peut voir certaines technologies numériques comme low-tech : elles paraissent désuètes ou obsolètes, mais elles fonctionnent partout depuis longtemps, et nécessitent peu de ressources. C’est le cas par exemple du SMS : tous les téléphones, même ceux fabriqués dans les années 90 peuvent recevoir des SMS, et ce protocole est très efficace en termes d’utilisation de ressources numériques.
Le Low Tech Mag, magazine dédié au low-tech s’est posé la question de ce que pourrait être un site web low-tech [11]. Ils ont construit un site web statique, c’est à dire que les pages ne sont pas générées dynamiquement par le serveur à chaque requête comme le ferait des CMS comme Wordpress mais seulement une fois à la création ou mise à jour du site, et sont de simples fichiers html sur le disque du serveur. Ils ont choisi de ne pas inclure de police de caractère additionnelle, de ne pas afficher de logo, et d’optimiser agressivement leurs images avec une technique appelée dithering. De plus, le site n’a pas de tracking, pas de publicité, pas de cookies. Le résultat est une page minimaliste, plus sobre que beaucoup de pages web actuelles, mais où le contenu intéressant, l’article publié, est toujours parfaitement lisible. Et cela fonctionne sans latence sur tous les appareils.
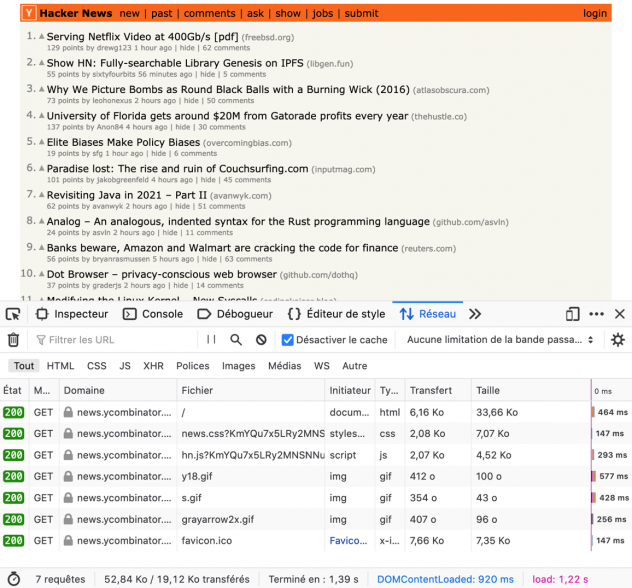
Il y a d’autres exemples de sites internet minimalistes, qui le sont pour différentes raisons. On peut citer Craigslist [12], site de petites annonces américain, qui a gardé le minimalisme de ses premiers jours, à l’époque vital du fait des connections limitées, mais aussi Wikipédia [13], un des projets les plus cool de l’histoire du web et peut -être de l’humanité, dont l’interface a toujours été sobre et orientée sur le contenu, ou encore Hacker News [14], que beaucoup d’entre nous utilisent.
Hacker News - site de partage de liens centrés autour de la technologie peut être considéré comme minimaliste et low-tech avec ses 7 requêtes http et moins de 20ko transférés.

Offline first ?
Plus radical encore qu’un site minimaliste, on peut imaginer du contenu conçu pour être consommé d’abord hors ligne. L'utilisateur accède à une page, la télécharge, puis la lit, l’utilise une fois déconnecté, par exemple en situation de mobilité, dans un train, ou encore pendant un week-end de camping, comme un livre.
Ce modèle implique des pages plus grandes en termes de contenu, mais moins de pages et d’interactions, donc moins de requêtes, de charge serveur, et aussi une plus forte incitation à l’optimisation et à se limiter au contenu utile.
La nécessité d’un design adapté
Il est difficile, pour un développeur, de construire un site léger et performant, si ses collègues ont conçu une application web chargée d’un grand nombre d’images, d’animations, avec une expérience utilisateur laborieuse impliquant beaucoup d’écrans, avec beaucoup de fonctionnalités dont certaines sont peu utiles. Même très optimisée, une application web trop grosse sera toujours trop grosse.
L’écoconception web est d’abord la conception d’un service rendu à des utilisateurs via un site web, et ne s’arrête pas à appliquer des bonnes pratiques de performances web. Elle implique toute l’équipe : les designers qui vont penser les écrans et leurs enchaînements, les graphistes qui vont réaliser les maquettes et surtout les décideurs qui choisiront les fonctionnalités, lesquelles inclure, leur nature, les modes d’interactions.
N’hésitons pas à parler avec le reste de notre équipe de ces problématiques : l’impact du numérique sur le monde, l’intérêt de faire léger et simple.
Exemples de sites éco conçus
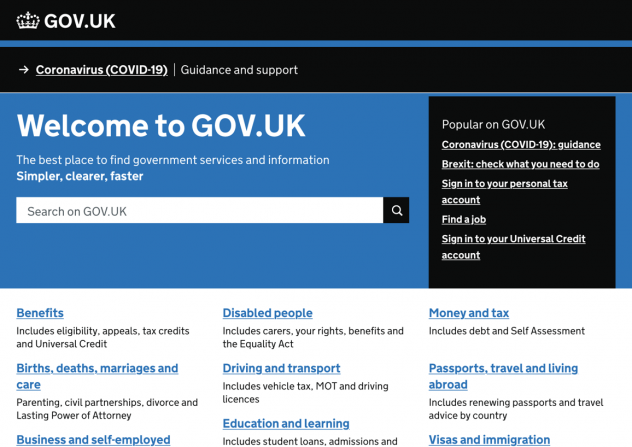
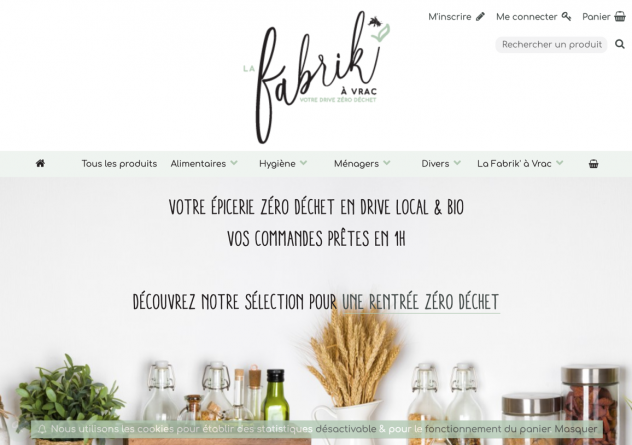
Avec la popularité croissante de l’écoconception web depuis quelques années, des développeurs et designers ont déjà construit des sites explicitement éco conçus. On y trouve le site du Low Tech Magazine déjà évoqué,ou encore le portail des services du gouvernement du royaume uni, https://www.gov.uk/ , volontairement minimaliste, mais aussi des sites plus esthétiques, où rien ne laisse penser qu’ils sont low tech, comme celui de la fabrik à vrac, épicerie bio.


On peut donc parfaitement construire un site léger, beau et très fréquenté.
Conclusion : de l'écoconception web vous en faites déjà, et vous pouvez en faire plus !
Vous vous êtes peut-être fait la réflexion en lisant cet article que l’on énumère en fait beaucoup de bonnes pratiques que vous connaissez déjà. L’écoconception web n’est pas quelque chose de radicalement nouveau, mais une autre façon de voir et de promouvoir un web léger, largement compatible et accessible, centré sur l'utilisateur et ses besoins.
En fait les bonnes pratiques convergent :
- En construisant des applications plus légères, on fait des économies de ressources serveur et réseaux et donc des économies d’argent.
- Les utilisateurs seront plus satisfaits d’utiliser un site léger et performant, simple et ergonomique, et reviendrons volontiers sur le service.
- En se focalisant sur le contenu, en priorisant le texte, en faisant plus simple, on améliore l’accessibilité.
- La mise en avant du texte est aussi bonne pour le SEO (Search Engine Optimisation, l'optimisation de la position du site dans les moteurs de recherche). La performance du site fait également partie des aspects pris en compte par les moteurs pour choisir les sites qu’ils vont mettre en avant.
Toutes ces pratiques permettent aussi de réduire les fractures numériques.
En effet, tout le monde n’a pas accès au web dans les mêmes conditions, pour différentes raisons. Cela peut-être à cause de la géographie : il y a des endroits en France et dans le monde où les réseaux, mobiles ou fixes, ne sont pas très bons. Cela peut-être aussi une question de génération, les gens plus âgés étant souvent moins à l’aise avec la technologie, ou bien une question sociale, avec des personnes qui ont du mal avec des tâches complexes comme déclarer ses impôts et pour qui cela sera encore plus difficile en ligne. Typiquement, les gens peu à l’aise avec le numérique ne vont pas se procurer des appareils dernier cri, qui représentent un certain investissement. Donc pour eux ce sera encore plus lent. En construisant des sites plus légers et ergonomiques, nous contribuons à réduire ces fractures.

Raphaël Lemaire
Directeur technique chez Zenika, consultant et formateur, spécialisé dans le numérique responsible
[1] https://chrome.google.com/webstore/detail/greenit-analysis/mofbfhffeklkbebfclfaiifefjflcpad?hl=fr
[2] https://addons.mozilla.org/fr/firefox/addon/greenit-analysis/
[3] https://github.com/cnumr/GreenIT-Analysis
[4] https://www.greenit.fr/empreinte-environnementale-du-numerique-mondial/
[5] https://checklists.opquast.com/fr/assurance-qualite-web/
[6] https://collectif.greenit.fr/ecoconception-web/
[7] https://github.com/you-dont-need/You-Dont-Need-Momentjs
[8] https://github.com/you-dont-need/You-Dont-Need-Lodash-Underscore
[9] https://github.com/nefe/You-Dont-Need-jQuery
[10] https://github.com/you-dont-need/You-Dont-Need-JavaScript
[11] https://solar.lowtechmagazine.com/2018/09/how-to-build-a-lowtech-website/
[12] https://paris.craigslist.org/
[13] https://fr.wikipedia.org/
[14] https://news.ycombinator.com/


