Au coeur de xamlSalesManager
Dans ce tutoriel de Josh Smith (Infragistics), traduit et adapté par François Tonic, nous allons examiner l’interface utilisateur de xamlSalesManager, un exemple d’utilisation créé par Infragistics avec des contôles de NetAdvantage for Windows Client WPF. XamlSalesManager montre les bonnes pratiques de l’interface et comment utiliser des patterns d’expérience utilisateur (ou UX). Nous l’allons par créer l’ensemble de l’application mais nous focaliser sur certains composants. Cet exemple vient en complément dossier composant du n°116 de Programmez!.
xamlSalesManager est une application (sous forme d'un tableau de bord) construit pour les responsables régionaux de vente d’une société fictive. Il fournit des reporting sur les territoires de la région concernée. On dispose des indicateurs de performances (ici appelées Key Performance Indicators ou KPI), dans des grids de données et des graphiques. L’utilisateur, notre responsable régional peut comparer les ventes par rapport aux autres responsables, et ce, dans un même graphique, et voir les performances dans des grids.
C'est parti
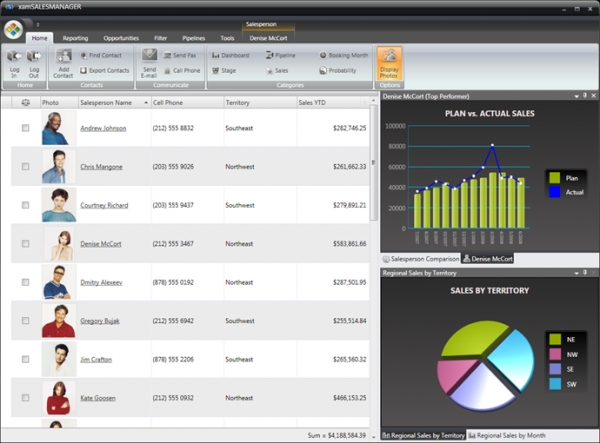
Voici l’écran de tableau de bord après son lancement :
Archicture d’interface
Les composants Infragistics sont faits pour pouvoir créer facilement une interface riche et avec une ergonomie homogène. Nous allons voir comment les utiliser et les combiner. Notre application va utiliser les contrôles WPF suivants :
xamDockManager xamDataGrid
xamChart
xamRibbon
xamDockManager
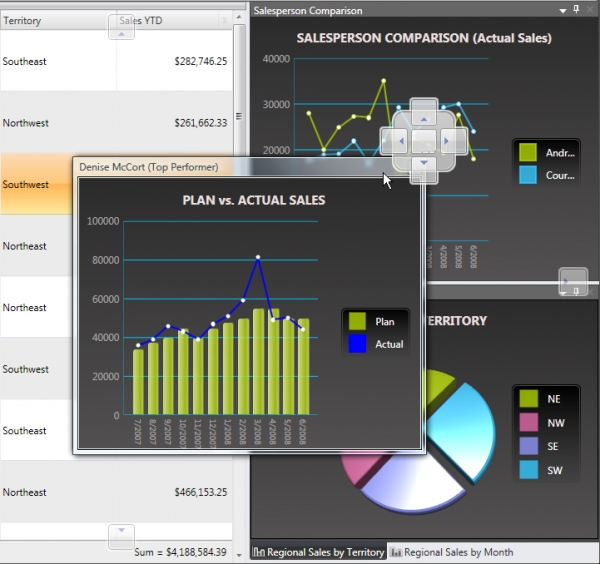
Quand l’application démarre, elle affiche 4 graphiques xamCharts. Ils peuvent être ouverts pour afficher les performances de vente voulues. Le xamDockManager organise les xamCharts. Et chaque xamlChart est dans un cadre séparé du xamDockManager, fournissant ainsi une grande liberté d’action au niveau affichage et de développement.
xamDataGrid
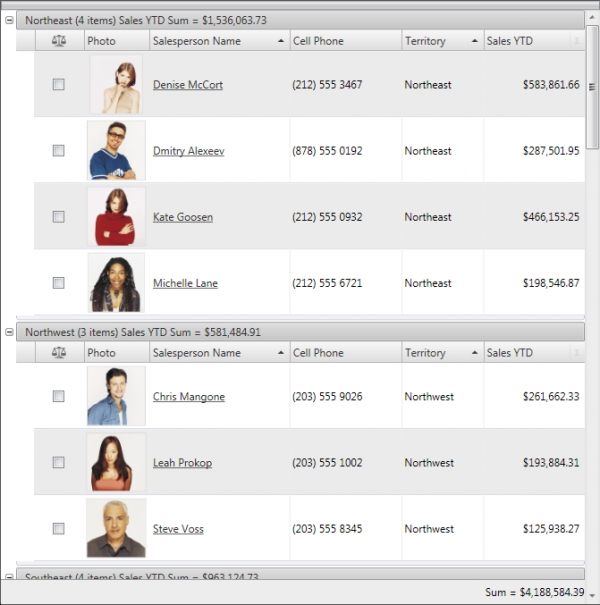
xamSalesManager affichage la liste des vendeurs dans un grid qui aggrége les différentes données. Par défaut, le champ Sales YTD (Sales Year to Date) affiche le total des ventes réalisées dans une région. Les utilisateurs peuvent rajouter plusieurs d’informations si nécessaire. Comme on peut le voir dans l’écran suivant :
xamChart
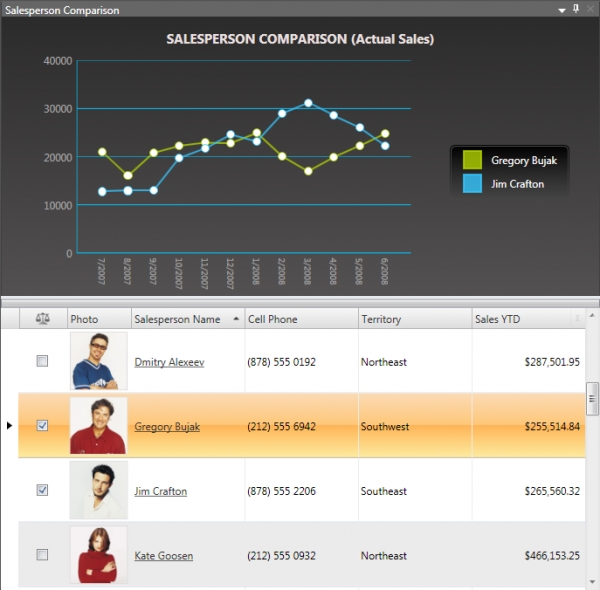
xamSalesManager utilise le xamChart pour présenter les données KPI. Tous les graphiques sont créés depuis Expression Blend, en utilisant le thème Neon. Nous allons nous focaliser sur la fonction de comparaison. Quand l’utilisateur clique sur plusieurs boîte à cocher dans le grid, l’application affiche automatiquement les données de personnes sélectionnées dans la graphique de comparaison comme on le voit dans l’écran suivant :
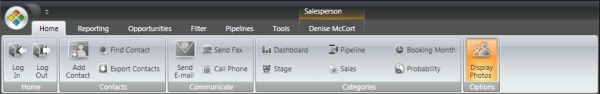
xamRibbon
Plusieurs fonctions de notre application ne sont disponibles qu'à des moments précis, à des actions de l’utilisateur. D’autres fonctions sont tout le temps disponibles. Pour créer rapidement ces disponibilités / indisponibilités, selon le contexte, on va utiliser le xamRibbon (comme celui d’Office 2007). Le xamRibbon affiche les fonctions comme un onglet contextuel. Dans l’exemple de la copie d’écran suivante, quand on active les performances d’un vendeur, cet onglet apparaît. Par contre, si d’autres éléments d’interface sont actifs, l’onglet disparaît.
Architecture de l’application
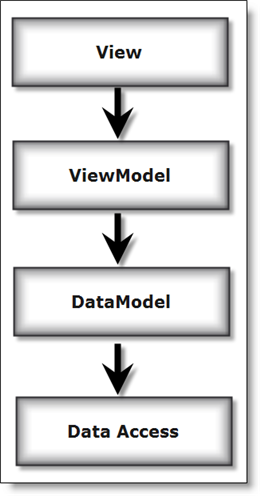
Notre application utilise une approche dite Model View ViewModel ou MVVM. MVVM est très pratique quand on crée une application WPF car on peut plus facilement faire le binding de données au lieu de le faire code ! Dans le principe de fonctionnement, MVVM fonctionne ainsi :
Conclusion
Voilà nous avons rapidement comment manipuler et utiliser des composants WPF et de l’intérêt d’un approche MVVP dans une interface WPF. L’application complète est disponible sur http://xamples.infragistics.com, avec le code et la documentation ! A bientôt !









Ajouter un commentaire