Sortie de WebStorm 2020.1
ven, 10/04/2020 - 15:02
WebStorm est un IDE pour les langages Web (HTML, CSS, JavaScript et TypeScript), développé par l'éditeur JetBrains. L'IDE fournit une assistance au codage pour Angular, React, Vue.js et Meteor. Il prend en charge React Native, PhoneGap, Cordova et Ionic pour le développement mobile et node.js pour le développement côté serveur. JetBrains a annoncé la sortie de WebStorm 2020.1.
Cette mouture fait la part belle à l'apparence et à l'esthétique. Elle utilise par défaut la police de caractères maison JetBrains Mono, spécialement conçue pour les développeurs, et apporte un thème de lumière unifiée, IntelliJ Light, pour rendre l'interface utilisateur plus cohérente sur tous les systèmes d'exploitation.
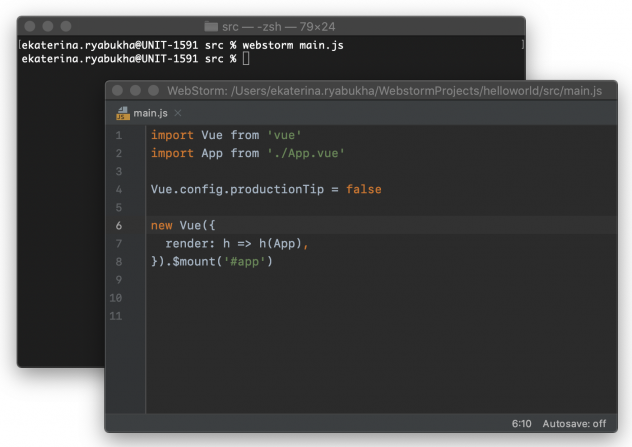
Un nouveau mode, LightEdit, permet des modifications rapides de code. Avec ce mode, vous pouvez ouvrir un fichier dans une fenêtre d'édition de type texte sans créer ni charger de projet, comme ceci :

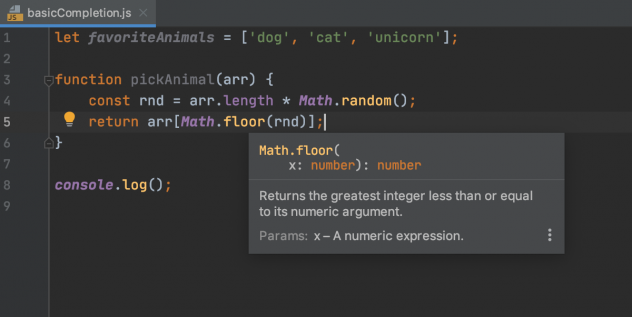
Les développeurs apprécieront certainement qu'à partir de WebStorm 2020.1, il n'est plus nécessaire d'appeler explicitement la fenêtre contextuelle Documentation. Celle-ci s'affiche automatiquement lorsque vous survolez un symbole. Cela peut vous aider à trouver plus rapidement des informations sur des symboles spécifiques :

A remarquer encore : JetBrains a amélioré la prise en charge des API Vuex et Composition, amélioré le support de React, et apporté un support complet de Angular 9
Toutes les nouveautés de WebStrom 2020.1 sont récapitulées dans l'annonce de JetBrains.
WebStorm 2020.1 peut être téléchargé depuis son site officiel. Une version d'évaluation de 30 jours est proposée.


