React : un nouveau composant pour créer des graphiques Gantt
mer, 20/11/2024 - 12:16
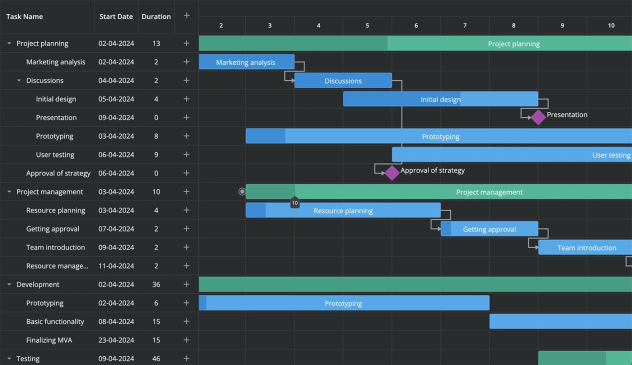
Les graphiques Gantt sont parmi les plus connus. SVAR propose depuis le 15 novembre un composant Gantt pour React : SVAR Gantt for React. Il est utilisable immédiatement et le composant est open source. Il permet de concevoir et d'afficher des diagrammes de Gantt avec un minimum de code. Vous pouvez faire des graphs de tâches, des tâches de dépendances, etc. Les graphs sont interactifs : vous pouvez inclure des actions, faire un zoom à la volée, personnaliser le graphique.

Pour l'utiliser : npm install wx-react-gantt
Pour lancer le composant :

